Hemos actualizado la web de David Toro Watches.
Se ha cambiado el gestor de contenidos Prestashop por WordPress y se ha escogido el tema The Luxury Dark Style.

Web de Daniel Samper Avendaño – Artista

La web de Daniel Samper Avendaño, un artista que maneja la pintura acrílica sobre lienzo, muestra sus obras en un tema especial de WordPress que se modificó para darle las características que él necesitaba. Web en dos idiomas. www.danielsamperartista.com
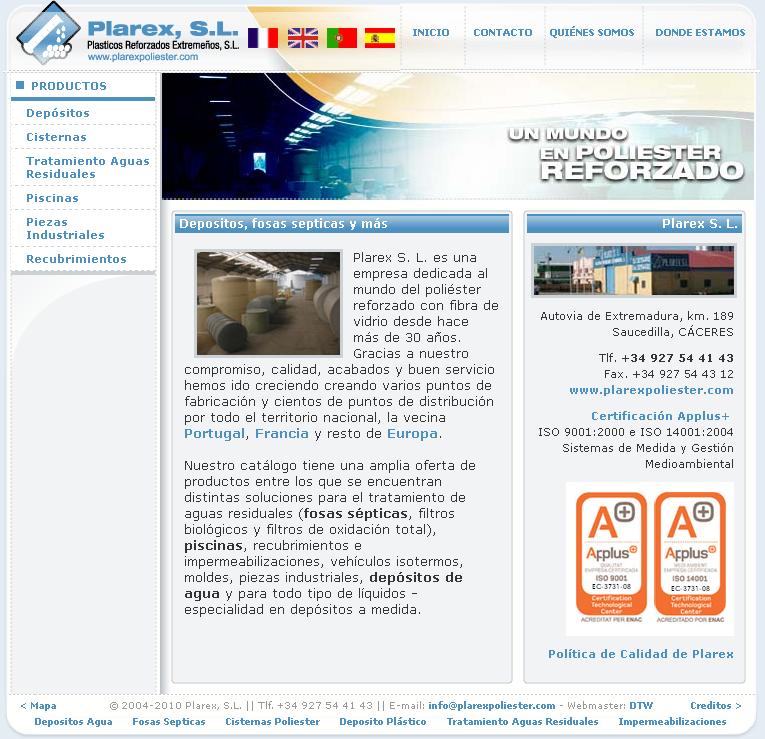
Se ha actualizado la web de Plarex S.L.


La web que estaba en HTML se ha rediseñado y programado en WordPress
Nuevo Diseño web para TEDECO

Hemos terminado el diseño de la nueva web de TEDECO.
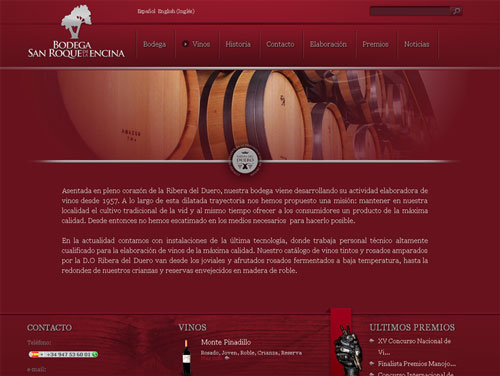
Les presentamos la última web que hemos diseñado y desarrollado:

El objetivo de esta web es el de mostrar los vinos de la Ribera del Duero que ofrece la Bodega San Roque de la Encina así como dar una imagen de lo que es en la actualidad la bodega, los cambios que se han realizado en los últimos años, los premios que han ganado, noticias de actualidad de la bodega integrados con facebook y tener una forma de contacto activa con los clientes.
Esta web se ha desarrollado con las siguientes características:
Tags: bodega san roque de la encina, Trabajos realizados, vinos ribera del duero
Respetando completamente el diseño original, hemos reconstruído la web de Flash a HTML+PHP. A pesar de haberse realizado hace muy poco, ya se pueden observar los primeros resultados. Por ejemplo, el tiempo de carga de La Casa Verde ha pasado de 3,8seg a 1,5 seg.

Rendimiento sitio- celebraciones y eventos - La Casa Verde
Pero lo más imporante es que ahora los buscadores pueden “ver” la información que hay dentro de la web:
Por lo que ya ha empezado a aparecer en los resultados de búsqueda.
Además, se ha mejorado la usabilidad del sitio al eliminar la espera en la carga de elementos de navegación, que introducían una espera inecesaria para el usuario que visitaba el sitio.
Estos son los primeros pasos para aumentar la visibilidad de www.lacasaverde.es, un original lugar para celebraciones y banquetes en Madrid.
Tags: Celebraciones y Banquetes en Madrid, La Casa Verde, Visibilidad en Internet
Si nuestra web tiene muchas imágenes en cambio de texto o si simplemente queremos obtener una mayor visibilidad de nuestra web a través de las imágenes que en ella ponemos, es bueno tener en cuenta algunos puntos
Debemos seleccionar una palabra que sea importante para describir la imagen, e incluirla en el texto alternativo: alt=”palabra clave que describe la imagen”
También podemos incluir una descripción más ajustada:
Al optimizar las imágenes de la web, logramos que los motores de búsqueda mejoren sus búquedas por imágenes. Los motores de búsqueda también miran el texto alrededor de una imagen para determinar la relevancia, por lo que se recomienda que el texto “alt” sea corto y descriptivo. Otra de las opciones es introducir el texto dentro de la etiqueta de anclaje pues es el que va a influir en la imagen – clasificación de la búsqueda. Si haces una búsqueda por cualquier término de imágenes de Google, encontrarás una breve descripción de alrededor de 20 caracteres por debajo de cada imagen, la palabra clave aparece en negrita también.
Si tienes una imagen de “Coca Cola”, podrías utilizar el término “refresco-coca-cola.jpg” al nombre del archivo de imagen, en lugar de usar el nombre del archivo original, que podría ser algo como “cc-854.jpg”. Puedes nombrar las imágenes de la misma manera que el texto alternativo.
Si estás utilizando las imágenes con poco o nada de contenido, será útil para etiquetar las imágenes para sitios como Technorati. Esto puede añadir más peso a tu imagen y ayudar a que su rango mejore. Y si va a cargar tus imágenes a través de Flickr, recuerda utilizar las palabras claves adecuadas.
Comprueba que el archivo robots.txt no restringe el acceso a los motores de búsqueda de archivos de imágenes. Trata de no utilizar los enlaces javascript en los archivos de imágen ya que limitará el acceso al motor de búsqueda.
Un aspecto importante a la hora de optimizar imágenes, es controlar cuántas imágenes hay en su sitio web que los buscadores indexan. Si has tomado los pasos adecuados para optimizar la imagen. Simplemente escribe en tu buscador “site: tusitioweb.com” y comprueba las imágenes indexadas en el buscador.
Es cierto, hoy en día cualquiera puede crear una página web…
Pero para conseguir un sitio web comercial y efectivo, que llegue a transmitir el mensaje que el cliente necesita, se han de tener en cuenta una serie de variables como:
– Diseño Web de acuerdo a la imagen de la organización
– Usabilidad según los últimos stándares
– Tecnología web utilizada
– Posicionamiento en buscadores
– Etc.
Una web profesional precisa de una serie de fases de desarrollo web , implementadas por expertos teniendo en cuenta aspectos que afectan a todos los internautas-ciudadanos aunque sea de manera inconsciente.
Tags: desarrollo web profesional, diseño profesional, diseño web profesional
A la hora de iniciar o reconstruir un sitio web, una de las decisiones más importantes es la elección de la tecnología para el desarrollo del portal. Esta decisión es tomada en la mayoría de los casos por la empresa que se contrata para diseñar la web. Sin embargo, cada día es más importante que los propietarios de las webs tenga algunas nociones de las ventajas e inconvenientes de cada una de las tecnologías disponibles para que su proyecto web se desarrolle con la tecnología que más se ajuste a sus necesidades, no a las necesidades de la empresa de diseño o mantenimiento. En este artículo hemos minimizado la utilización de tecnicismos todo lo posible, incluyendo enlaces de referencia si el lector desea profundizar en el tema.
Aunque existen multitud de detalles técnicos asociados a cada opción tecnológica, desde el punto de vista del propietario del sitio, podemos identificar los principales aspectos en los la tecnología web afectará a tu proyecto:
A continuación vamos a analizar las decisiones más importantes para el desarrollo web en las que se recomienda que participe el propietario de la web: La tecnología de desarrollo, qué gestor de contenidos (en su caso) y por último la tecnología del servidor en el que se va a alojar la web.
La primera decisión tecnológica a la hora de desarrollar una web implica el sistema para codificar el contenido textual y multimedia de la página. En los inicios de la red, sólo se utilizaba HTML como mecanismo de intercambio de información a través de Internet. Sin embargo, a medida que las páginas fueron creciendo, aparecieron nuevos sistemas para facilitar la gestión de grandes cantidades de datos y que se mantenga la coherencia de todo un portal web. También hemos incluido aquí otras tecnologías visuales como Flash, que se analizan aquí debido a su amplia utilización.
Definición: Lenguaje en el que están codificadas las páginas web que los internautas exploran en sus navegadores
Este método de desarrollo web consiste en almacenar en el servidor los archivos finales que recibe el usuario. Con esta tecnología, en general sólo se consigue una comunicación en un sólo sentido, de la organización al internauta, dejando muy limitada la capacidad de respuesta del usuario.
Ventajas:
- No es necesario realizar actualizaciones periódicas de seguridad
- Disponen de una gran flexibilidad para cambiar el diseño
Inconvenientes:
- El contenido es estático (el mismo contenido para todos los usuarios)
- Es necesario disponer de conocimientos HTML para realizar cambios en la información de la web
- La gestión eficiente de webs que van aumentando sustancialmente su contenido con el tiempo se hace inviable al utilizar HTML estático
- Funcionalidad e interacción con el usuario limitada (e.g. no permiten tiendas virtuales eficientes, ni foros, etc…)
El desarrollo de HTML junto con ciertos elementos JavaScript y PHP, JSP o ASP puede facilitar en gran medida su mantenimiento y permitir la implementación de funcionalidad sencilla (e.g. Un formulario de contacto). A pesar de sus inconvenientes, se ha de considerar como una opción válida para el diseño de una web institucional que no vaya a experimentar muchos cambios o rotación de productos.
Definición: Sistema que forma la estructura de soporte para la creación y administración de información en un sitio web (también conocidos como CMS – “Content Management System”)
Es un sistema que se instala en el servidor y genera las páginas web cuando los internautas las solicitan, se puede por tanto generar contenido dinámico dependiendo del usuario. Disponen de una parte pública que ven todos los internautas y de una sección privada o panel de control. A través de este interfaz privado, el propietario pueda realizar cambios en el contenido sin conocimientos de programación y a través de una herramienta web similar a un gestor de correo electrónico o un editor de textos.
Ventajas:
- Permite generar contenido dinámico dependiendo del usuario
- Facilita la escalabilidad de una web
- No es necesario almacenar cada una de las posibles páginas (se evita redundancia de información)
- Sus actualizaciones permiten ir adoptando nuevos estándares web automáticamente
- Es posible implementar funcionalidad avanzada en el sitio web (e.g. Tiendas virtuales, foros, blogs, etc…)
Inconvenientes:
- Es necesario llevar a cabo actualizaciones periódicas del sistema para evitar ataques a vulnerabilidades de seguridad
- Una vez implementado el diseño de un sitio, es más complejo realizar cambios estructurales en la situación de los distintos elementos de la web (o se pierden ciertas ventajas del gestor de contenidos)
Estos sistemas son la base de la llamada Web 2.0 o Web Participativa. En este tipo de portales se abandona el enfoque de comunicación en un sólo sentido y permiten que el usuario pueda tanto participar en el contenido de la web, como interactuar con la organización o con otros usuarios. Esto se consigue a través de herramientas como chats, blogs, canales de noticas rss o e-commerce entre otras muchas; en los que se puede rankear contenido, incluir comentarios, anotaciones, enlazar la información con otros portales, etc…
Definición: Tecnología que permite la creación de animaciones visuales interactivas
Como ya hemos comentado en un artículo sobre el Posicionamiento de Webs en Flash, a pesar de la riqueza visual, se han de evitar sitios implementados completamente utilizando Flash. La inclusión controlada de determinados elementos Flash con animaciones, siempre que no dispongan de contenido textual ni influyan en la estructura de la web, puede mejorar el aspecto visual del sitio y darle un aire “dinámico”.
Ventajas:
- Superioridad visual frente al resto de tecnologías
Inconvenientes:
- Contenido no indexable por los buscadores
- Demasiados efectos visuales pueden limitar la usabilidad de una web
Sólo en determinados casos de empresas de entretenimiento en los que se disponga de otra web con el contenido, sería recomendable desarrollar una web con una gran cantidad de elementos Flash.
Como resumen, podemos decir que hoy en día la mayoría de páginas web se desarrollan mediante un gestor de contenidos. Estos sistemas han alcanzado una madurez y facilidad de uso que ha extendido enormemente su aplicación. Sin embargo, dependiendo de las necesidades concretas de un proyecto web, se han de tener en cuenta las ventajas de otras opciones tecnológicas.
Software de Código Abierto u Open Source = Programas en los que se dispone del código fuente para su libre uso, modificación y distribución
Software Propietario = Programas cuyo código fuente no está disponible o tiene limitaciones para usarlo, modificarlo o redistribuirlo
Analogía: Edificio de Código Abierto = Edificio en el que se dispone de los planos de construcción para asegurarse que está bien hecho, realizar futuros cambios e incluso construir otro edificio igual
Para esta decisión, y aunque sea una afirmación muy tajante, la elección está clara: Gestor de contenidos de código abierto (e.g. WordPress, Joomla, Drupal, DotNetNuke o Modx entre otros). A continuación se detallan algunas de las razones más importantes para no utilizar un gestor de contenidos propietario:
Por tanto, las ventajas de utilizar sistemas propietarios son sólo para el desarrollador, ya que impide que otras empresas puedan encargarse de esa web en el futuro. La entrega de los archivos fuentes y de las claves de acceso al servidor no son suficientes para que pueda mantenerse por otra entidad. Si no se dispone de actualizaciones periódicas de seguridad, esta web podrá ser hackeada tras 1-2 años y por tanto deberá ser descartada.
Servidor = Equipo que almacena la información de tu página web.
Por último, tanto en desarrollos web basados en HTML en el que se incluyan elementos con funcionalidad sencilla de interacción con el usuario, como para gestores de contenido, se ha de elegir la tecnología que debe soportar el servidor que va a almacenar la página web. Existen multitud de empresas, tanto en España como en el extranjero, que disponend de servidores con todo tipo de características. Y aunque las soluciones propietarias (e.g. Microsoft o Mac) son líderes en PCs frente a las soluciones abiertas (e.g. Linux), en los servidores web sucede al contrario, siendo software abierto (“open source”) el que está instalado en la mayoría de los servidores que alojan páginas web. Esto se debe a que los servidores están administrados por expertos que necesitan acceso al código fuente para poder controlar completamente el servidor, mientras que la mayoría de los usuarios de PCs no tienen la necesidades avanzadas de administración sobre sus equipos.
En concreto, 3 tecnologías de código abierto son los indiscutibles líderes del mercado y con las que se puede realizar cualquier tipo de desarrollo web: Apache como servidor HTTP – PHP como lenguaje de servidor para webs dinámicas – MySQL como base de datos. Que también están disponibles en paquetes conjuntos para distintas plataformas: Windows – WAMP, Linux – LAMP o Mac – MAMP). Por tanto, la utilización de tecnologías propietarias para el desarrollo de páginas web responde sólo a intereses de la empresa encargada del desarrollo web, que generalmente son partners de una empresa en concreto y están obligados a utilizar sus soluciones en todos los ámbitos (no las soluciones más eficientes).